Hoy escribiré sobre cómo montarte un pequeño servicio web usando Spark y posteriormente haciendo un despligue en Heroku.
Lo primero que tenemos que hacer es:
- Crearnos una cuenta en Heroku
- Instalar el Heroku Toolbelt
- Por último, crear un proyecto maven nuevo y configurar el pom.xml.
Ahora queda configurar el puerto de heroku para que funcione correctamente, lo haremos en nuestra clase que contenga el main:
Una vez configurado todo, tenemos que crear nuestros controladores y luego instanciarlos en nuestra clase que contenga el main. Por ejemplo, un HelloWorldController:
Por último, tenemos que tener creado el fichero Procfile (en el root del proyecto) ya que es necesario para Heroku con la siguiente línea:
web: java -cp target/classes:target/dependency/* paquete_del_proyecto.main_class
Con esto ya tenemos el código mínimo para empezar, para probarlo basta con ir al navegador y poner localhost:4567/hello y veremos {“message”: “Hello World!”}
Ahora toca el despligue en heroku, abrimos nuestra terminal:
$ heroku login
$ git init (si no se ha creado el repositorio)
$ heroku git:remote -a *nombre-de-la-app-en-heroku*
$ git commit -am "deploy"
$ git push heroku master (Heroku se encarga de hacer el deploy al hacer push)
Con esto ya tenemos nuestro servidor desplegado, por lo que podemos ir al navegador, poner ** nombre-de-la-app-en-heroku.herokuapp.com** y verificar que funciona correctamente.
Si no funciona, uno de los motivos puede ser que tengamos nuestro dyno apagado, basta con ir a Resources, en la página de administración de nuestra aplicación en Heroku, y darle al “switch” para encenderlo.
Links
- Repositorio en GitHub
Extras
Añadir ficheros estáticos:
Lo primero que tenemos que hacer es añadir lo siguiente a la hora de inicializar nuestro servidor.
Luego podemos crear un index.html sencillo y un js para que haga una petición ajax usando jquery, por ejemplo:
CORS
Puede que nos de problemas el CORS, por lo que podemos crearnos una clase auxiliar que trate con esto:
Y llamarlo antes de la creación de nuestra ruta, por ejemplo:
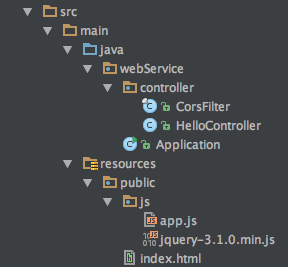
Así quedaría nuestra jerarquía del proyecto:

Verificamos que se muestra Hello World! en el navegador, si es así, ya tenemos todo terminado y funcionando perfectamente.
Testing
Por ejemplo, podemos hacer un test de integración donde hagamos una petición a nuestra ruta y verificar que el mensaje nos llega correctamente: